
07/11/2022
/
10 Interactive Website UI Design Trends 2022
Minimum lines of code, responsiveness to different screen sizes, cohesive performance, and amazing user experience all correspond to the making of an interactive website UI design.
Formerly, websites were just a point of contact, but with enormous technological updates in the queue, a creative website UI design has become the need of the hour. If you’re getting your first website designed, or planning to redesign your existing one, you can refer to website UI design trends or a professional website designing company in Noida to make sure the UI is designed seamlessly. User Interface and User Experience go hand in hand for the creation of wonderful websites. Let’s study them a little.

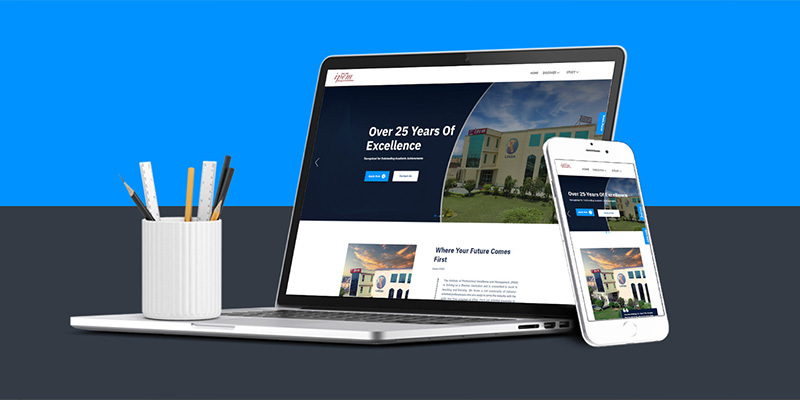
 We have a rainbow of design variants that are up with the time. Since the Website UI Design trends are evolving, evolution in UI/UX has been noticed wide and large. Things have moved to more clean and minimal designs. Over-the-top visual elements are rendering a nuance to the market.
We have a rainbow of design variants that are up with the time. Since the Website UI Design trends are evolving, evolution in UI/UX has been noticed wide and large. Things have moved to more clean and minimal designs. Over-the-top visual elements are rendering a nuance to the market.
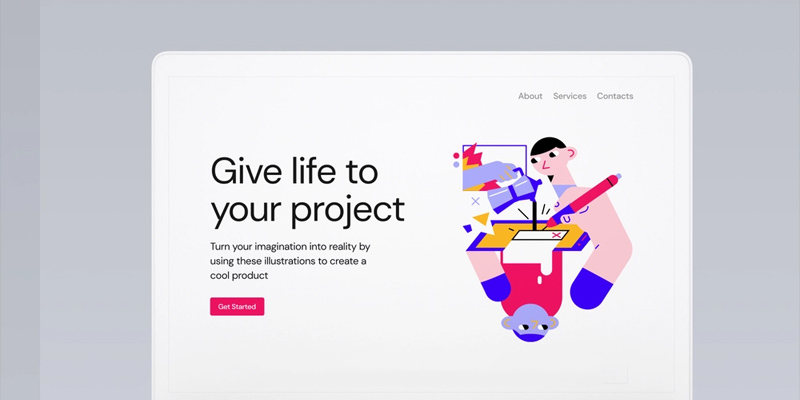
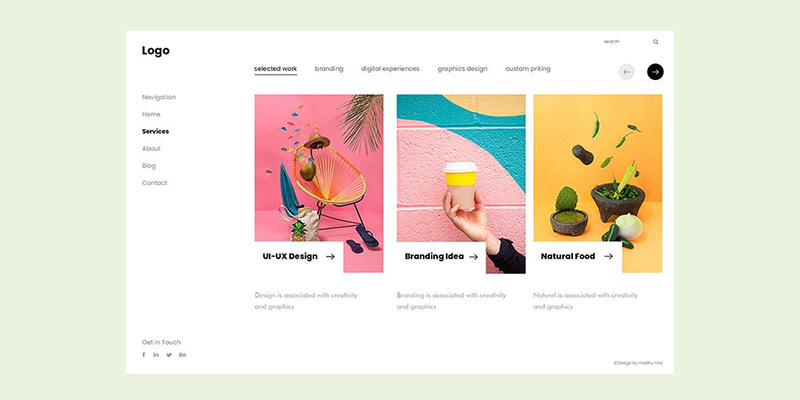
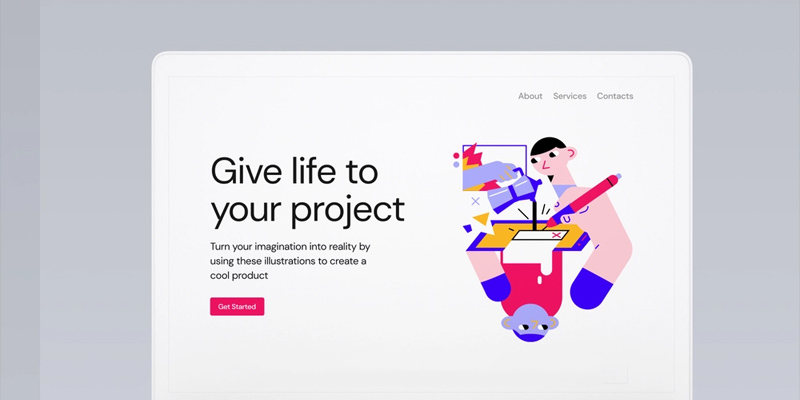
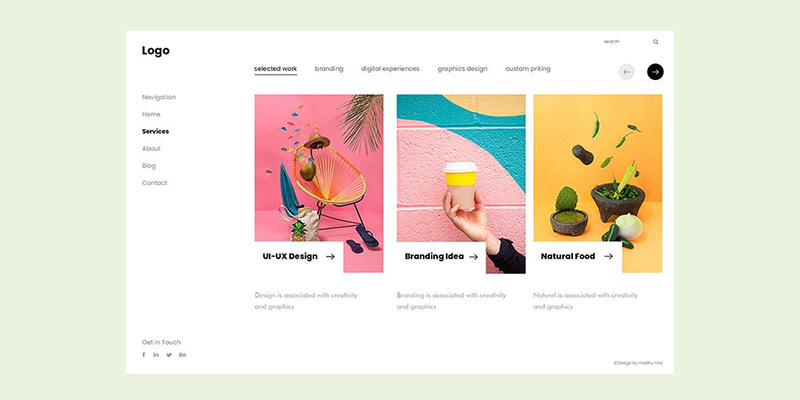
 The essence of website designing is to hook visitors critically to make them lead to action. Using jazzy and groovy shapes, cool colors, frivolous faces, etc., will bring fun to the website. Portfolio websites are following this.
The idea is to inject an element of cheerfulness into the world, which can be achieved by using the right imagery and illustrations to portray this vibe. Enhance the interactivity of the page by providing touchpoints to the users. Add checkboxes, think buttons, and scrollbars, menu items to make it user-friendly and easy to navigate, eliminating much thought on the user’s part.
The essence of website designing is to hook visitors critically to make them lead to action. Using jazzy and groovy shapes, cool colors, frivolous faces, etc., will bring fun to the website. Portfolio websites are following this.
The idea is to inject an element of cheerfulness into the world, which can be achieved by using the right imagery and illustrations to portray this vibe. Enhance the interactivity of the page by providing touchpoints to the users. Add checkboxes, think buttons, and scrollbars, menu items to make it user-friendly and easy to navigate, eliminating much thought on the user’s part.
 Bygone are the days when people were into buttons and additional actions. Currently, these elements are just a distraction. Scrolling and swiping are leading the race to make a better UI element. Eliminate the clutter by erasing the buttons and raising the bar of your Website UI Design by trying animation for swiping actions. Add more Input Controls, Navigation Components, Informational Components and Containers to make your web page super easy and accessible.
Bygone are the days when people were into buttons and additional actions. Currently, these elements are just a distraction. Scrolling and swiping are leading the race to make a better UI element. Eliminate the clutter by erasing the buttons and raising the bar of your Website UI Design by trying animation for swiping actions. Add more Input Controls, Navigation Components, Informational Components and Containers to make your web page super easy and accessible.
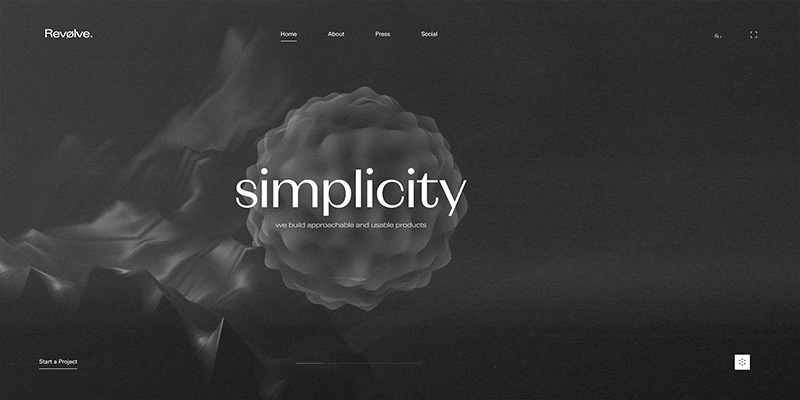
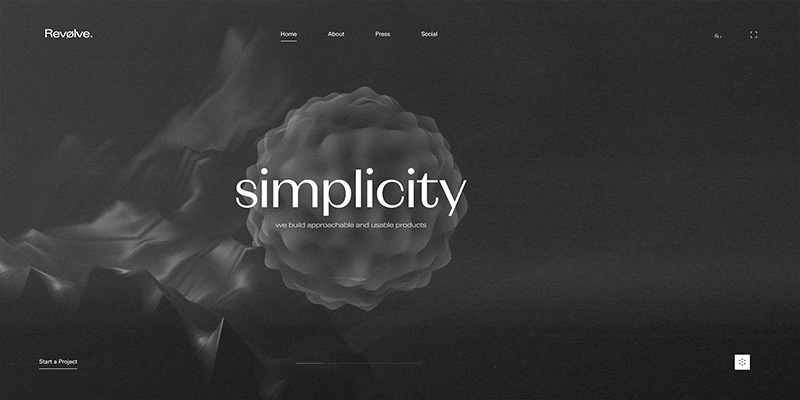
 Super popular these days, black and white are making through it. Going with sheer and amazing designs, you can play without color constraints. Though the limit is there, as you can have only two colors to pull off on your website, but a creative insight can do it all. Embodying simplicity and contrast, the colors will look absolutely stunning.
Super popular these days, black and white are making through it. Going with sheer and amazing designs, you can play without color constraints. Though the limit is there, as you can have only two colors to pull off on your website, but a creative insight can do it all. Embodying simplicity and contrast, the colors will look absolutely stunning.
 Are you obsessed with bold and experimental designs?
Big bold fonts are everywhere. Flair your content with an amazing typo to improve the engagement. The building blocks of the website are vectors, icons, clipart graphics, and backgrounds. Inspirational designs, illustrations, and graphic elements should be embedded in such a way to enhance the look simultaneously. Use amazing typography in text fields or drop-down lists to make engaging website UI designs. Fonts like Gotham, Papyrus, Comic Sans, etc., are stuffed and outdated. Try using Harmond, Wild Word, Resist Sans Neo-Grotesque Font, Harmony, etc., to ace the game.
The great thing about UI type is that it provides valuable usability information to website visitors and keeps them engaged.
Are you obsessed with bold and experimental designs?
Big bold fonts are everywhere. Flair your content with an amazing typo to improve the engagement. The building blocks of the website are vectors, icons, clipart graphics, and backgrounds. Inspirational designs, illustrations, and graphic elements should be embedded in such a way to enhance the look simultaneously. Use amazing typography in text fields or drop-down lists to make engaging website UI designs. Fonts like Gotham, Papyrus, Comic Sans, etc., are stuffed and outdated. Try using Harmond, Wild Word, Resist Sans Neo-Grotesque Font, Harmony, etc., to ace the game.
The great thing about UI type is that it provides valuable usability information to website visitors and keeps them engaged.
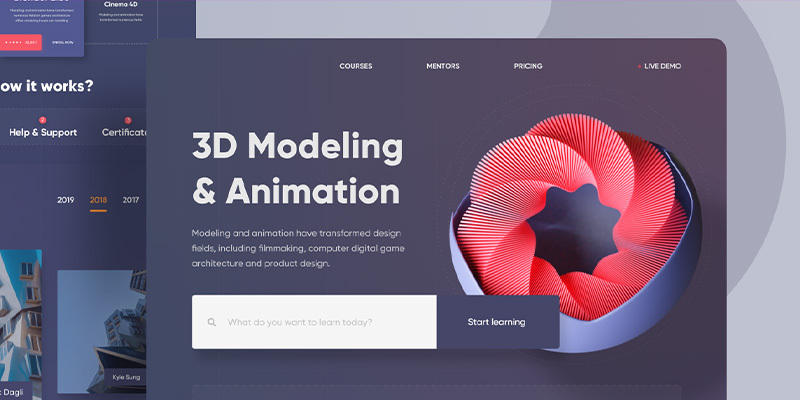
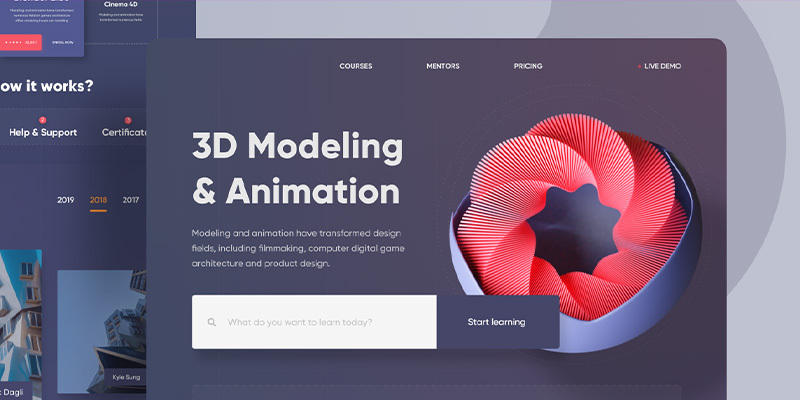
 Add depth to your graphics by imbibing shadows, animations, and layers effects in UI to render a 3D touch, effect, volume, and depth. Add more realistic images to make visitors see the revolution. Three-dimensional designs are ruling the market. Incorporate elements of 3D with a flatter aesthetic to get in line with the emerging trend. Use shadow, real-life web models, video, photo illustrations or motion to help you accomplish the use of this trending design.
Add depth to your graphics by imbibing shadows, animations, and layers effects in UI to render a 3D touch, effect, volume, and depth. Add more realistic images to make visitors see the revolution. Three-dimensional designs are ruling the market. Incorporate elements of 3D with a flatter aesthetic to get in line with the emerging trend. Use shadow, real-life web models, video, photo illustrations or motion to help you accomplish the use of this trending design.
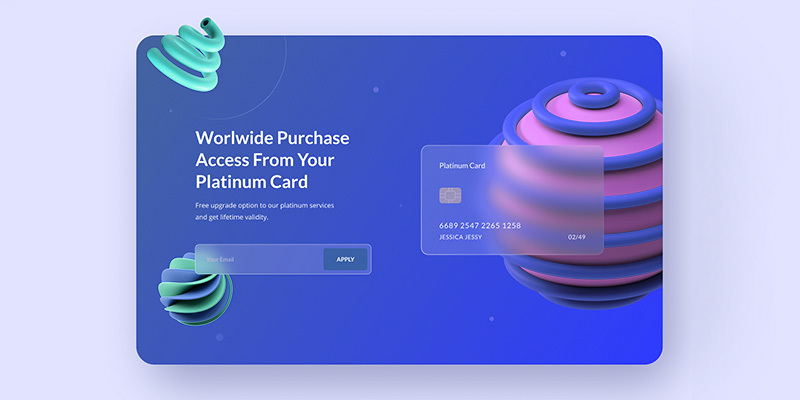
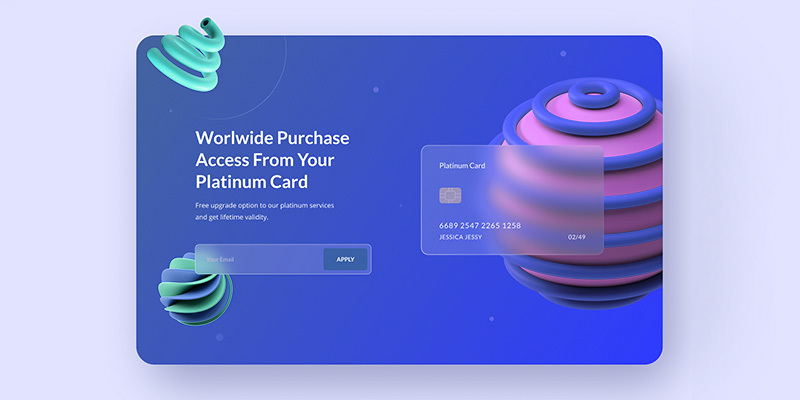
 Gradient set the tone and mood, adds to the visual aesthetics, raises brand awareness by building a hue and improves readability. Glasmorphsim is the next evolving Interactive Website UI Design.
Use gradients on buttons and in the background of the website:
Gradient set the tone and mood, adds to the visual aesthetics, raises brand awareness by building a hue and improves readability. Glasmorphsim is the next evolving Interactive Website UI Design.
Use gradients on buttons and in the background of the website:
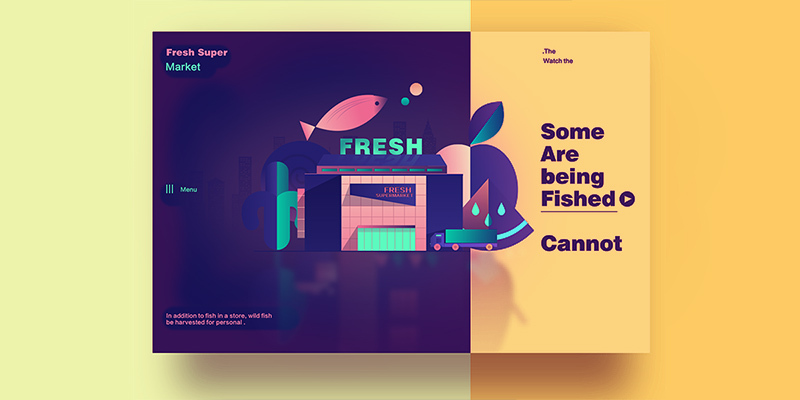
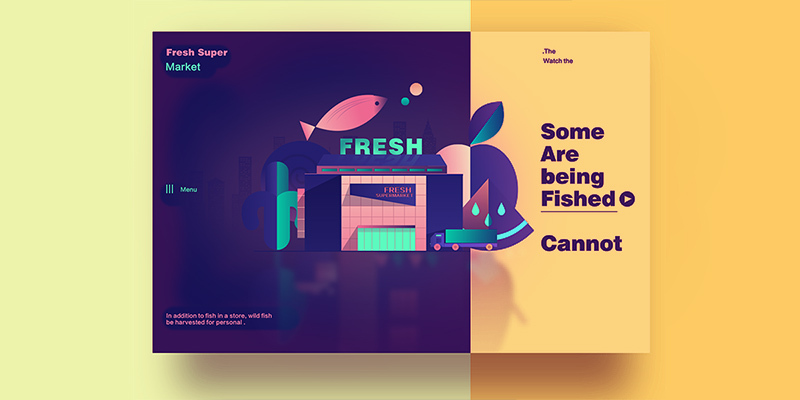
 Art can be distracting on a website, but only if used unnecessarily. Want to grab users’ attention without causing distractions? Simplicity and comforting visuals can add intensity to your real photos. This makes using of abstract art a necessary UI element for a website. Geometric art and abstract images bring a stash of colours and shapes while creating an overall nuance. Trust me, it won’t hinder with your functionality or originality of designs.
Art can be distracting on a website, but only if used unnecessarily. Want to grab users’ attention without causing distractions? Simplicity and comforting visuals can add intensity to your real photos. This makes using of abstract art a necessary UI element for a website. Geometric art and abstract images bring a stash of colours and shapes while creating an overall nuance. Trust me, it won’t hinder with your functionality or originality of designs.
 Our love for comforting designs and visuals unites us all. Since these comforting visuals are less distractive and easy on the eyes, they are preferred by both the developers and the users as interactive Website UI Designs. Fatigue and eye strain has been seen majorly due to lowly designs; conversely, using comfortable designs is more soothing and powering. Work on the slightest details: simple layouts, comforting call-to-action, theme designs, and nature’s imagery, etc. All this will make navigation easier for users to initiate and get along. The check-out screen should be on priority. A user must not confuse while making the payment as it may pursue him to leave the site immediately.
Our love for comforting designs and visuals unites us all. Since these comforting visuals are less distractive and easy on the eyes, they are preferred by both the developers and the users as interactive Website UI Designs. Fatigue and eye strain has been seen majorly due to lowly designs; conversely, using comfortable designs is more soothing and powering. Work on the slightest details: simple layouts, comforting call-to-action, theme designs, and nature’s imagery, etc. All this will make navigation easier for users to initiate and get along. The check-out screen should be on priority. A user must not confuse while making the payment as it may pursue him to leave the site immediately.
 Explaining services at first and asking for purchase immediately after would make no sense. From content alignment to purpose alignment, an on-the-go website should attain maximize traction. Being one of the most important tricks to making Interactive Website UI designs, it should be followed regularly. Your web page should interact without any difficulty.
Explaining services at first and asking for purchase immediately after would make no sense. From content alignment to purpose alignment, an on-the-go website should attain maximize traction. Being one of the most important tricks to making Interactive Website UI designs, it should be followed regularly. Your web page should interact without any difficulty.
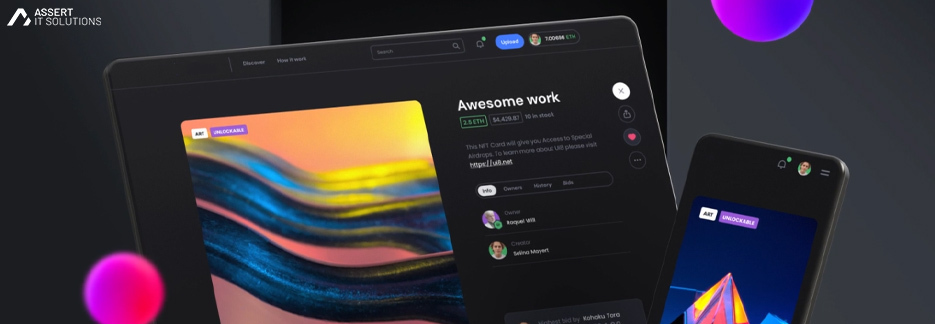
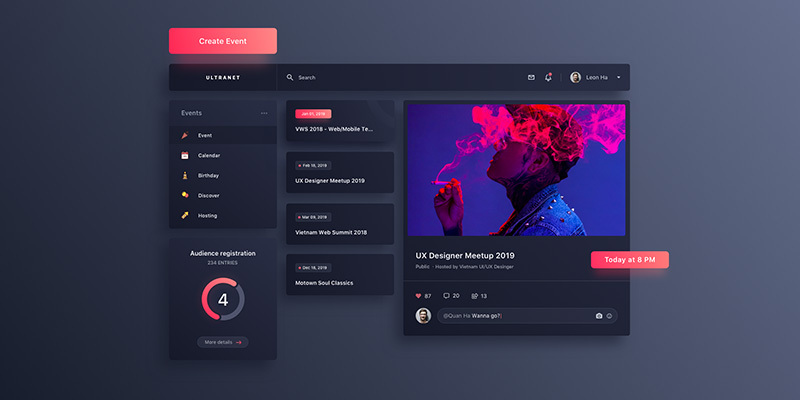
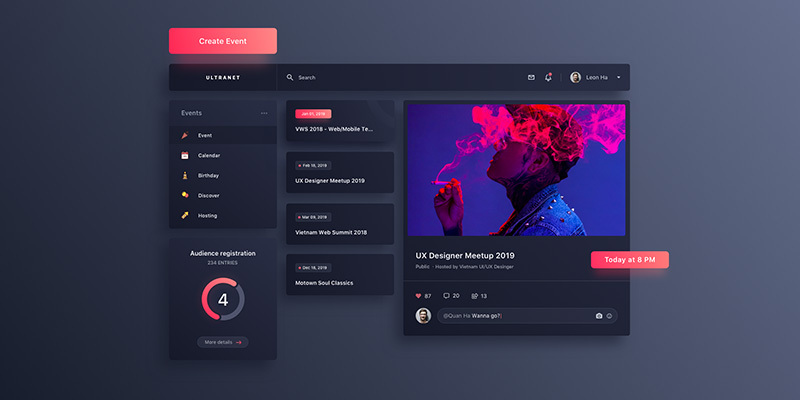
 Do dark themes engage you? Dark themes are making their way to the best possible UI conditions. Almost all great websites and even apps employ dark themes to outstand. Known to leave less strain on the eyes, these themes go with every font, theme, and style guide and are highly interactive and intuitive.
The staggering variations in Website UI designs make it difficult to match all the above-mentioned things.
Base your design audits on continuous communication, analysis, and opinion from the entire team. If you have a good eye for detailing and a sense of design and colors, you can rely on yourself, or else you can ask your teammates to help you out.
Do dark themes engage you? Dark themes are making their way to the best possible UI conditions. Almost all great websites and even apps employ dark themes to outstand. Known to leave less strain on the eyes, these themes go with every font, theme, and style guide and are highly interactive and intuitive.
The staggering variations in Website UI designs make it difficult to match all the above-mentioned things.
Base your design audits on continuous communication, analysis, and opinion from the entire team. If you have a good eye for detailing and a sense of design and colors, you can rely on yourself, or else you can ask your teammates to help you out.
Difference Between UI and UX
There is a thin line between the two that proves them to be complementing each other and not stand against each other.
User Experience (UX)
The core of web design- It deals with user behavior and feeling as they navigate through the site or app. UX design from the user perspective to keep everything sorted, functional and easy. UX can affect the bounce rate of your website.- Improve the Loading Time Of The Website On The Home And Landing Pages Before Final Release.
- Determine Information Architecture, Dealing With Site Mapping, and Navigation
- Focus on Layout, Color, and Typography, and add Call-To-Action, Predictable Visual Flow Across The Screen
User Interface (UI)
The more specialized fields tackled by Website UI designers that speak of web design to be more informed and creative. A truly intuitive interface is such that the user doesn’t have to think about it to use it. The controls should be seamlessly understandable that users cue at a glance.- Allow Controls For People To Interact With A Website Or App - Button Displays And Gesture Controls, Etc.
- Add Cool Navigation, More Customization Options, and Social Sharing Options To Your Website Ui Design.
- Don’t Let Users Complain About “Where Can I Find That” Or “How Do I Do This”.
10 Interactive Website UI Design Trends 2022
 We have a rainbow of design variants that are up with the time. Since the Website UI Design trends are evolving, evolution in UI/UX has been noticed wide and large. Things have moved to more clean and minimal designs. Over-the-top visual elements are rendering a nuance to the market.
We have a rainbow of design variants that are up with the time. Since the Website UI Design trends are evolving, evolution in UI/UX has been noticed wide and large. Things have moved to more clean and minimal designs. Over-the-top visual elements are rendering a nuance to the market.
Peaking Fun and Optimism
 The essence of website designing is to hook visitors critically to make them lead to action. Using jazzy and groovy shapes, cool colors, frivolous faces, etc., will bring fun to the website. Portfolio websites are following this.
The idea is to inject an element of cheerfulness into the world, which can be achieved by using the right imagery and illustrations to portray this vibe. Enhance the interactivity of the page by providing touchpoints to the users. Add checkboxes, think buttons, and scrollbars, menu items to make it user-friendly and easy to navigate, eliminating much thought on the user’s part.
The essence of website designing is to hook visitors critically to make them lead to action. Using jazzy and groovy shapes, cool colors, frivolous faces, etc., will bring fun to the website. Portfolio websites are following this.
The idea is to inject an element of cheerfulness into the world, which can be achieved by using the right imagery and illustrations to portray this vibe. Enhance the interactivity of the page by providing touchpoints to the users. Add checkboxes, think buttons, and scrollbars, menu items to make it user-friendly and easy to navigate, eliminating much thought on the user’s part.
Gestures and Swiping Is In the Rage
 Bygone are the days when people were into buttons and additional actions. Currently, these elements are just a distraction. Scrolling and swiping are leading the race to make a better UI element. Eliminate the clutter by erasing the buttons and raising the bar of your Website UI Design by trying animation for swiping actions. Add more Input Controls, Navigation Components, Informational Components and Containers to make your web page super easy and accessible.
Bygone are the days when people were into buttons and additional actions. Currently, these elements are just a distraction. Scrolling and swiping are leading the race to make a better UI element. Eliminate the clutter by erasing the buttons and raising the bar of your Website UI Design by trying animation for swiping actions. Add more Input Controls, Navigation Components, Informational Components and Containers to make your web page super easy and accessible.
Monochromic Color Schemes
 Super popular these days, black and white are making through it. Going with sheer and amazing designs, you can play without color constraints. Though the limit is there, as you can have only two colors to pull off on your website, but a creative insight can do it all. Embodying simplicity and contrast, the colors will look absolutely stunning.
Super popular these days, black and white are making through it. Going with sheer and amazing designs, you can play without color constraints. Though the limit is there, as you can have only two colors to pull off on your website, but a creative insight can do it all. Embodying simplicity and contrast, the colors will look absolutely stunning.
Bold & Experimental Typography
 Are you obsessed with bold and experimental designs?
Big bold fonts are everywhere. Flair your content with an amazing typo to improve the engagement. The building blocks of the website are vectors, icons, clipart graphics, and backgrounds. Inspirational designs, illustrations, and graphic elements should be embedded in such a way to enhance the look simultaneously. Use amazing typography in text fields or drop-down lists to make engaging website UI designs. Fonts like Gotham, Papyrus, Comic Sans, etc., are stuffed and outdated. Try using Harmond, Wild Word, Resist Sans Neo-Grotesque Font, Harmony, etc., to ace the game.
The great thing about UI type is that it provides valuable usability information to website visitors and keeps them engaged.
Are you obsessed with bold and experimental designs?
Big bold fonts are everywhere. Flair your content with an amazing typo to improve the engagement. The building blocks of the website are vectors, icons, clipart graphics, and backgrounds. Inspirational designs, illustrations, and graphic elements should be embedded in such a way to enhance the look simultaneously. Use amazing typography in text fields or drop-down lists to make engaging website UI designs. Fonts like Gotham, Papyrus, Comic Sans, etc., are stuffed and outdated. Try using Harmond, Wild Word, Resist Sans Neo-Grotesque Font, Harmony, etc., to ace the game.
The great thing about UI type is that it provides valuable usability information to website visitors and keeps them engaged.
Multi-Dimensional Design
 Add depth to your graphics by imbibing shadows, animations, and layers effects in UI to render a 3D touch, effect, volume, and depth. Add more realistic images to make visitors see the revolution. Three-dimensional designs are ruling the market. Incorporate elements of 3D with a flatter aesthetic to get in line with the emerging trend. Use shadow, real-life web models, video, photo illustrations or motion to help you accomplish the use of this trending design.
Add depth to your graphics by imbibing shadows, animations, and layers effects in UI to render a 3D touch, effect, volume, and depth. Add more realistic images to make visitors see the revolution. Three-dimensional designs are ruling the market. Incorporate elements of 3D with a flatter aesthetic to get in line with the emerging trend. Use shadow, real-life web models, video, photo illustrations or motion to help you accomplish the use of this trending design.
Gradient and Transparent
 Gradient set the tone and mood, adds to the visual aesthetics, raises brand awareness by building a hue and improves readability. Glasmorphsim is the next evolving Interactive Website UI Design.
Use gradients on buttons and in the background of the website:
Gradient set the tone and mood, adds to the visual aesthetics, raises brand awareness by building a hue and improves readability. Glasmorphsim is the next evolving Interactive Website UI Design.
Use gradients on buttons and in the background of the website:
- Pick bright colours
- Use layering
- Apply thing border on transparent objects and
- Add transparency and background blur;
Abstract Art
 Art can be distracting on a website, but only if used unnecessarily. Want to grab users’ attention without causing distractions? Simplicity and comforting visuals can add intensity to your real photos. This makes using of abstract art a necessary UI element for a website. Geometric art and abstract images bring a stash of colours and shapes while creating an overall nuance. Trust me, it won’t hinder with your functionality or originality of designs.
Art can be distracting on a website, but only if used unnecessarily. Want to grab users’ attention without causing distractions? Simplicity and comforting visuals can add intensity to your real photos. This makes using of abstract art a necessary UI element for a website. Geometric art and abstract images bring a stash of colours and shapes while creating an overall nuance. Trust me, it won’t hinder with your functionality or originality of designs.
Comforting Visuals
 Our love for comforting designs and visuals unites us all. Since these comforting visuals are less distractive and easy on the eyes, they are preferred by both the developers and the users as interactive Website UI Designs. Fatigue and eye strain has been seen majorly due to lowly designs; conversely, using comfortable designs is more soothing and powering. Work on the slightest details: simple layouts, comforting call-to-action, theme designs, and nature’s imagery, etc. All this will make navigation easier for users to initiate and get along. The check-out screen should be on priority. A user must not confuse while making the payment as it may pursue him to leave the site immediately.
Our love for comforting designs and visuals unites us all. Since these comforting visuals are less distractive and easy on the eyes, they are preferred by both the developers and the users as interactive Website UI Designs. Fatigue and eye strain has been seen majorly due to lowly designs; conversely, using comfortable designs is more soothing and powering. Work on the slightest details: simple layouts, comforting call-to-action, theme designs, and nature’s imagery, etc. All this will make navigation easier for users to initiate and get along. The check-out screen should be on priority. A user must not confuse while making the payment as it may pursue him to leave the site immediately.
Streamlined Orientation
 Explaining services at first and asking for purchase immediately after would make no sense. From content alignment to purpose alignment, an on-the-go website should attain maximize traction. Being one of the most important tricks to making Interactive Website UI designs, it should be followed regularly. Your web page should interact without any difficulty.
Explaining services at first and asking for purchase immediately after would make no sense. From content alignment to purpose alignment, an on-the-go website should attain maximize traction. Being one of the most important tricks to making Interactive Website UI designs, it should be followed regularly. Your web page should interact without any difficulty.
Dark Mode
 Do dark themes engage you? Dark themes are making their way to the best possible UI conditions. Almost all great websites and even apps employ dark themes to outstand. Known to leave less strain on the eyes, these themes go with every font, theme, and style guide and are highly interactive and intuitive.
The staggering variations in Website UI designs make it difficult to match all the above-mentioned things.
Base your design audits on continuous communication, analysis, and opinion from the entire team. If you have a good eye for detailing and a sense of design and colors, you can rely on yourself, or else you can ask your teammates to help you out.
Do dark themes engage you? Dark themes are making their way to the best possible UI conditions. Almost all great websites and even apps employ dark themes to outstand. Known to leave less strain on the eyes, these themes go with every font, theme, and style guide and are highly interactive and intuitive.
The staggering variations in Website UI designs make it difficult to match all the above-mentioned things.
Base your design audits on continuous communication, analysis, and opinion from the entire team. If you have a good eye for detailing and a sense of design and colors, you can rely on yourself, or else you can ask your teammates to help you out. Recent Posts
Monika Narriya/0 Comments
Which is the best ERP solution provider company?
Monika Narriya/0 Comments
How do we select the right ERP solution for our businesses?
Sumit Kumar/0 Comments
9 Most In-Demand Programming Languages for 2024
Sumit Kumar/0 Comments
Best Time to Post on Social Media – 2024 Guide
Sumit Kumar/0 Comments
Why You Should Consider Semantic HTML for SEO
Sumit Kumar/0 Comments
How ERP Software can Streamline the Manufacturing Process in the Electrical Panel Industry
All Categories
- Bing
- Blockchain
- Blog
- Branding
- Case Study
- Content Marketing
- Conversion Rate Optimization
- Cryptocurrency
- Digital Currency
- Digital Marketing
- Email Marketing
- ERP Solutions
- Facebook Marketing
- Google Ads
- Google Updates
- Graphic Designing
- Hire Developers
- Image SEO
- Influencer Marketing
- IT
- Local SEO
- Machine Learning
- Mobile Application Development
- Pay Per Click
- Pinterest SEO
- Podcast Hosting
- React JS
- Reddit & Quora
- Search Engine Optimization
- SEO Copywriting
- Social Media Marketing
- Software
- Software Development
- Technology
- UX and UI
- Web Designs
- Web Hosting
- Website Development
- Website Redesigning
- YouTube SEO









One thought on “10 Interactive Website UI Design Trends 2022”
Can I just say what a comfort to discover someone that actually knows what theyre discussing on the internet. You definitely know how to bring an issue to light and make it important. More people must check this out and understand this side of the story. I cant believe you arent more popular since you certainly possess the gift.